Селектор :hover определят стиль элемента при наведении курсора мыши. Этот селектор можно использовать для всех элементов, а не только для ссылок. Псевдокласс CSS :hover запускается, когда пользователь наводит указатель мыши на элемент.
Стили, определяемые активами псевдо-класса, будут переопределены любым последующим классом. Например, :link, :active или :visited, который имеет хотя бы один равный атрибут. Поэтому используйте псевдокласс hover после :link и :visit, но перед :active.
Пример ссылок с разными стилями:
Пример применения псевдокласса к элементу . Эффект проявляется при наведении курсора на элемент
Поддержка браузеров
 IE IE |
 Opera Opera |
 Chrome Chrome |
 Firefox Firefox |
 Safari Safari |
|---|---|---|---|---|
| в IE6 :hover работает только для ссылок | + | + | + | + |
Пример
Определяем цвет ссылок:
Описание и использование
Псевдокласс :hover добавляет стиль к элементу при наведенной мышкой.
Примечание: a:hover должно находиться после a:link и a:visited в таблице стилей.
Примечание: a:active должно находиться после a:hover в таблице стилей.
Псевдоклассы также могут быть объдинены с классами CSS. Например,
Если по ссылке выше перейдут, тогда ссылка станет красной.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | ||
Краткая информация
| Применяется | Не определено |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/selector.html#dynamic-pseudo-classes |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата.
Синтаксис
Значения
HTML5 CSS2.1 IE Cr Op Sa Fx

Рис. 1. Результат использования псевдокласса :hover для ссылок
HTML5 CSS2.1 IE Cr Op Sa Fx
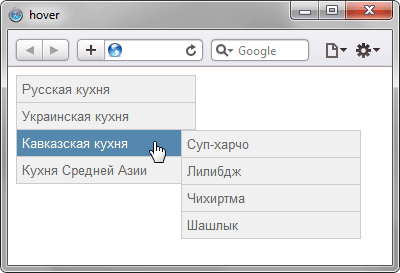
В данном примере псевдокласс :hover добавляется к элементу списка (тег
) для создания двухуровневого меню. Результат примера показан на рис. 2.

Рис. 2. Использование :hover для создания меню
Браузеры
В браузере Internet Explorer до версии 6.0 включительно псевдокласс :hover работает только для ссылок.
