Установил Denwer для локальной работы с сайтом, написанным на php. В адресную строку браузера написал http://localhost и сайт Denwer заработал. Загрузил свой сайт в папку Z:homelocalhostwwwmir.ru и в адресной строке набрал http://localhost/mir.ru
Но в браузере вместо сайта отображается одна строка, которая сообщает об ошибке. Вот она:
Fatal error: Call to undefined function get_header() in Z:homelocalhostwwwmir.ruindex.php on line 1
Как раз в файле index.php, который в папке mir.ru, первая строка следующего содержания:
То есть, Denwer не читает скрипт get_header (и вообще никакие скрипты не читает). Пробовал перезапустить и переустановить Denwer, а так же в php.ini в нужной строке прописал путь к файлу ext вот так: extension_dir = "C:WebServersusrlocalphp5ext"
Ничего не помогло. Что делать, как это исправить? На сервере сайт работает, мне нужно срочно настроить работу сайта локально. Заранее благодарю за помощь.
PHP (recursive acronym and backbone for “PHP: Hypertext Preprocessor”, originally “Personal Home Page Tools”) is a script language with a C and Perl-based syntax, mainly used to create dynamic web pages or web applications. PHP is distributed as free software under the PHP license.
Прежде чем мы начнём установку Joomla 2.5 на Денвер, нам нужно создать папку для нашего сайта. Для этого есть два варианта:
Первый вариант — это создать папку в каталоге локального сервера.
C:WebServershome
Затем в папке home нужно создать папку нашего сайта, например ‘joomla’ >> далее в папке ‘joomla’ нужно создать папку ‘www’, в этой папке будут находится файлы сайта. Тем самым, адрес, который мы будем набирать в браузере для доступа к сайту, будет:
http://joomla
Второй вариант — это создать папку в каталоге локального сервера.
C:WebServershomelocalhostwww
Для этого в папке ‘www’ нужно создать папку для сайта, например ‘joomla’ >> и в эту папку нужно будет распаковать архив с Joomla
При этом адрес который мы будем набирать в браузере будет:
http://localhost/joomla
Лично мне больше нравится второй вариант, но вы можете использовать любой из них, разницы особо нет никакой, это только для удобства.
Итак, давайте создадим папку ‘joomla’ в каталоге:
C:WebServershomelocalhostwww
и у нас получится
C:WebServershomelocalhostwwwjoomla
Теперь нужно распаковать в эту папку (‘joomla’) архив с Joomla, для этого скачайте Joomla и распакуйте скачанный архив в папку ‘jooma’.
Примечание:
Для удобства Вы можете заходить в папку Вашего сайта через виртуальный диск (Z), который создался при установке Денвера. Более короткий путь в ту же самую папку будет:
Z:homelocalhostwwwjoomla
‘joomla’ >> Папка файлов сайта (сюда распаковать архив с Joomla ).
Теперь нужно запустить Denwer (если он не запущен), затем набрать в браузере:
http://localhost/joomla и нажать кнопку ‘Enter’.
В окне браузера откроется страница установки Joomla


На втором шаге установки Joomla проходит проверка на совместимость с сервером, в нашем случае это локальный сервер (Denwer).
Как видно на рисунке проверка прошла успешно и сервер полностью соответствует нашей версии Joomla, поэтому переходим к третьему шагу установки Джумла на локальный сервер, и нажимаем кнопку ‘Далее’.
На третьем шаге нам предлагается согласиться с лицензией GNU/GPL.
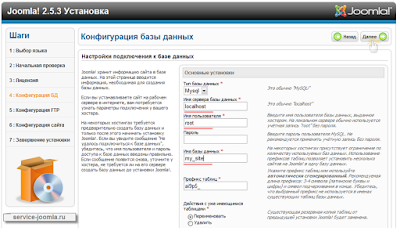
На четвертом шаге мы видим страницу с настройками подключения к базе данных. Так как мы устанавливаем Joomla на Денвер, нам необязательно заранее создавать базу данных и, все что нам нужно сделать, это вести в соответствующие поля формы данные для создания базы данных, это:
Тип базы данных: ‘MySQL’.
Имя сервера базы данных: ‘localhost’.
Имя пользователя: ‘root’ — по умолчанию в конфигурации Денвера уже создан привилегированный пользователь ‘root’ для которого не задан пароль.
Пароль: оставляем это поле пустым.
Имя базы данных: ‘my_site’ можно ввести любое имя базы данных и она будет создана автоматически.
Префикс таблиц: оставляем это поле как есть.




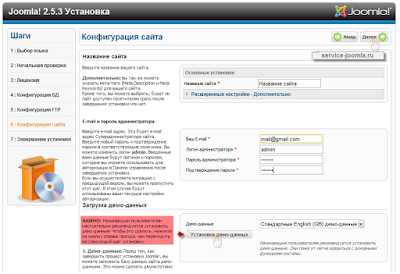
Для входа в панель управления наберите в Вашем браузере:
