Содержание
В былые времена интернет-сайты оформлялись исключительно с помощью языка разметки HTML. Вследствие этого, все страницы имели в конце своего адреса символы “.html” (например, page-name.html). По-другому и быть не могло, так как каждая страница сайта размещалась в отдельном HTML-файле. На сегодняшний день почти нигде не встречаются такие веб-ресурсы. Сейчас существует довольно различных технологий и языков, специально разработанных для веб-разработки. Но часто некоторые пользователи все же желают вернутся в те времена и все таки добавить к страницами своих сайтов “.html”.
Следует отметить, что совсем недавно поисковые системы все же отдавали предпочтение ресурсам, в которых URL-страницы имели это окончание. На сегодняшний день это в прошлом, и в индекс тех же Гугл или Яндекс попадают сайты с самыми разнообразными адресами.
В каких случаях добавляют .html?
Обычно если владелец сайта хочет на своем сайте видеть “.html”, то исключительно для статичных страниц, информация на которых изменяется довольно редко. Например, страницы О сайте или Об авторе.
Как добавить .html к страницам WordPress?
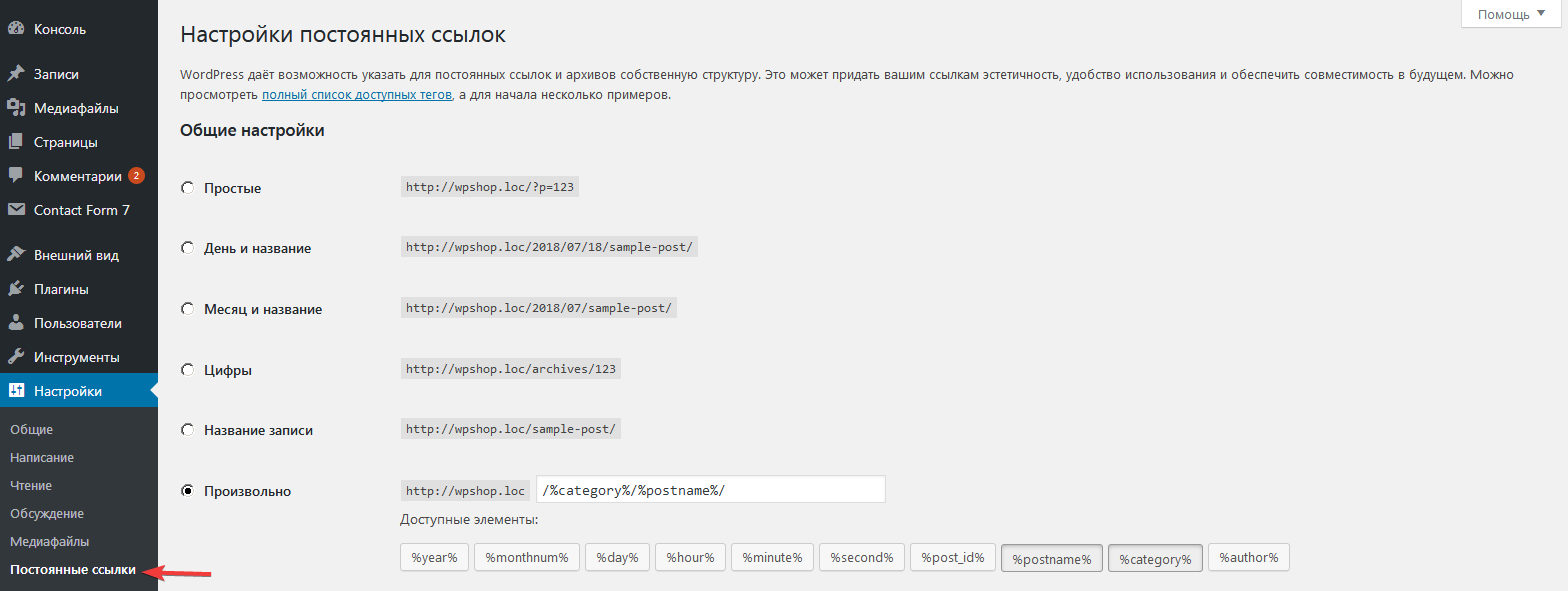
В WordPress присутствуют инструменты, которые позволяют гибко управлять адресаций на сайте. Для этого служит админ-раздел Настройки -> Постоянные ссылки.

Но дело в том, что они применяют эти настройки для всех разделов сайта. Но как же быть, если нужно добавить окончание .html только для Страниц? Для этого существует несколько вариантов. Рассмотрим наиболее популярные среди WordPress-пользователей.
Способ 1. Плагин .html in url
Этот способ предусматривает установку бесплатного плагина .html in url , который без каких-либо настроек добавит к страницам Вашего WordPress-сайта необходимое окончание. Отметим, что после его активации необходимо перейти в админ-раздел Настройки -> Постоянные ссылки и нажать кнопку Сохранить изменения. Таким образом будет гарантироваться его корректная работа.
Способ 2. Вручную
Еще один способ добавить окончание .html для Страниц WordPress-сайта, – это разместить специальный код в основном конфигурационном файле Вашей активной темы.
Если Вы не знаете, как редактировать functions.php, то в этом случае Вам поможет плагин ProFunctions.
Итак, в самый конец файла нужно вставить следующие строки:
После добавления кода, Вам нужно будет перейти в настройки постоянных ссылок и убедится, что они настроены нужным образом и обязательно нажать на кнопку сохранения, чтобы закрепить результат.
Все, теперь Ваши страницы имеют в конце адреса окончание .html.
Тут такой вопрос возник. Я добавить в ЧПУ структуру /%postname%.html и теперь у меня записи показываются как: название-записи.html . Но у постоянных страниц как было без .html так и осталось.
Как добавить в конец URL постоянных страниц .html?
Я догадываюсь что это не сложно сделать и видел даже плагины для этого, но мне хотелось бы простой код. Который можно добавить в functions.php .
Насчет того, зачем мне это вообще нужно, так это не прихоть моя, а дело в том, что я натягиваю статический сайт, который был на чистом html на wordpress. Теперь чтобы сохранить URL мне это нужно.
Сегодня вы узнаете, как добавить статическую страницу HTML на ваш WordPress сайт. Этот хак касается настроек по умолчанию — без каких-либо дополнительных инструментов для кодинга.

Необходимые условия
Вам нужен сайт WordPress и статический шаблон HTML.
Мы будем использовать эту простую целевую страницу и наш тестовый сайт, созданный на основе GPL WordPress шаблона WildRide.
Создайте пустую папку
Прежде всего необходимо создать новую пустую папку в корневом каталоге вашего сайта WordPress. Как правило, он находится здесь: /public_html/.
Наш пример является дополнительным доменом, поэтому имеет адрес /public_html/wildride1/. Таким образом, расположение нашего HTML шаблона будет /public_html/wildride1/landing/, где "landing" это имя папки с нашим шаблоном. Страница будет доступна на http://wildride1.trinqt.com/landing/.
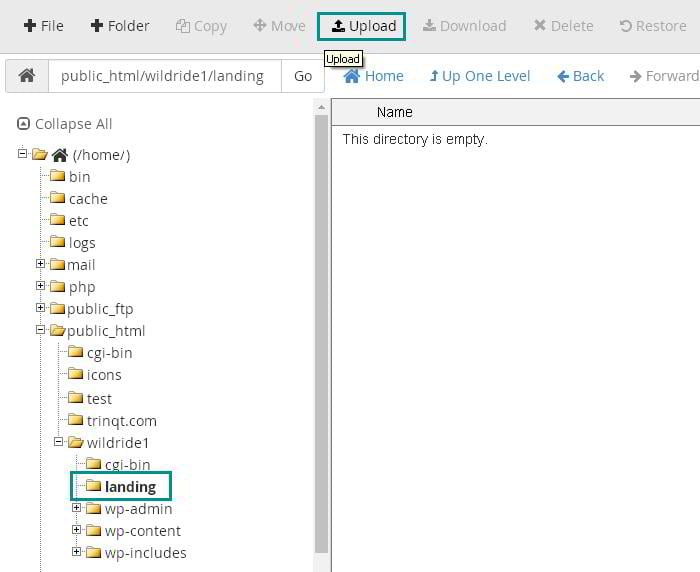
Существует много способов для загрузки файлов на ваш хостинг. Вы можете использовать автономный файловый менеджер (например, Total Commander или FileZilla), однако в нашем примере мы будем использовать браузер на основе файлового менеджера, доступного в CPanel по умолчанию.
Шаг 1: Перейдите в CPanel и откройте файловый менеджер.

Шаг 2. Создайте пустую папку в корневом каталоге вашего сайта WordPress.


Загрузите свой статический HTML шаблон
Вы не сможете загрузить обычные папки, только файлы .zip и распаковать их прямо в менеджере файлов. Сам процесс быстрый и безболезненный.
Шаг 3: Извлечение только файлов шаблона без ресурсов, скриншотов, документации и т.д. В нашем случае нам необходимо содержимое папки "site".

Шаг 4. Переименуйте файл index.html в index.php.
Шаг 5. Добавьте все файлы в архив .zip.

Шаг 6. Теперь переходим в файловый менеджер и загрузите свой файл .zip в только что созданную папку.

Шаг 7. Когда все сделано, кликните правой кнопкой мыши на .zip файле и выберите "Извлечь".


Шаг 8. Удалите .zip файл.

Вы можете проверить окончательные результаты здесь : http://wildride1.trinqt.com/landing/.
Если ваш сервер не поддерживает редирект из коробки, попробуйте добавить в файл .htaccess, который находится в корневой папке вашего WordPress сайта, строку
В завершение
Поздравляем! Теперь ваша статическая HTML страница включена в ваш WordPress сайт. Посетите наши коллекции WordPress шаблонов, HTML тем, а также подборки лендингов и создавайте удивительные проекты.
