| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-text-transform |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменен.
Синтаксис
text-transform: capitalize | lowercase | uppercase | none | inherit
Значения
HTML5 CSS2.1 IE Cr Op Sa Fx
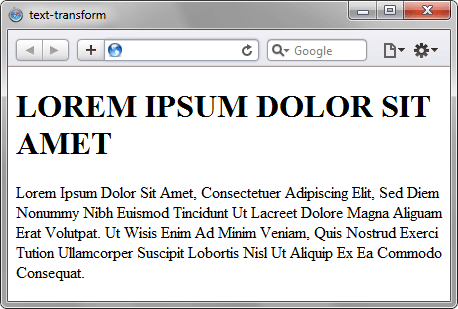
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства text-transform
Объектная модель
[window.]document.getElementBy >elementID ").style.textTransform
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Хочу чтобы каждое предложение начиналось с заглавной буквы. Какими средствами css пользоваться? text-transform поднимает либо все, либо каждое слово.
4 ответа 4
На чистом CSS такое сделать нельзя. Либо заворачивайте каждое предложение в отдельный div и используйте псевдокласс :first-letter , либо прикручивайте JavaScript.
С помощью только css никак

С помощью css можно изменить строку только в блочных объектах, заголовках и параграфах.
Делаем первую букву Прописной, в строке в формате кодировки символов UTF-8, с помощью PHP:
Если по какой-либо причине вам необходимо изменить регистр букв в тексте веб-страницы, на помощь придет свойство CSS text-transform. Какие значения можно устанавливать для данного свойства, смотрите в таблице ниже.
| Значение | Что делает |
|---|---|
| uppercase | Делает заглавными (прописными) все буквы в тексте |
| lowercase | Делает строчными все буквы в тексте |
| capitalize | Делает заглавной первую букву каждого слова в тексте |
| none | Не делает изменений |
| inherit | Наследует значение родителя |
Пример записи стиля:
Используйте значение uppercase , если вам нужно сделать все буквы большими в заголовке или абзаце текста, словно текст набран в режиме Caps Lock. В случае, когда вам требуется убрать все заглавные буквы, оставив только строчные, воспользуйтесь значением lowercase . Значение capitalize может пригодиться, к примеру, в веб-форме для поля «ФИО», чтобы каждое новое слово автоматически начиналось с прописной буквы.
Обратите внимание: применение text-transform в CSS никак не влияет на исходное содержимое веб-страницы. Регистр букв изменяется лишь во время отображения страницы в окне браузера, а сам текст HTML-документа остается неизменным.
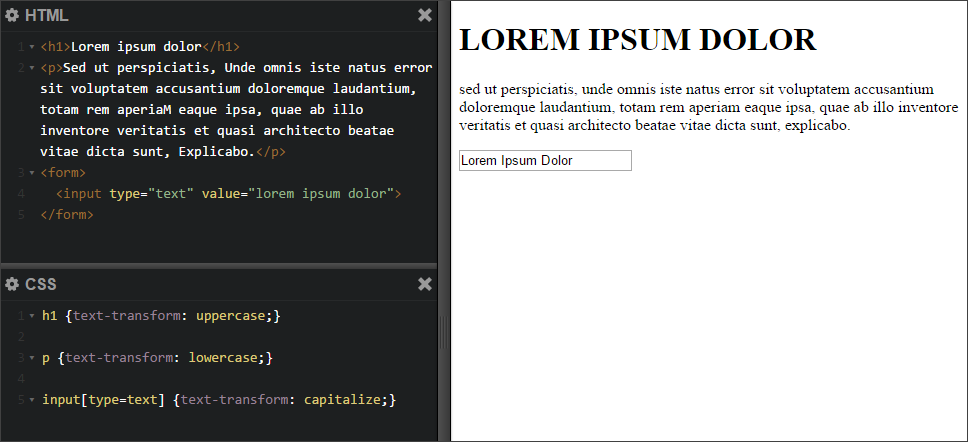
Примеры отображения стилей можно увидеть на скриншоте:
 Скриншот: использование свойства text-transform
Скриншот: использование свойства text-transform
Далее в учебнике: подчеркивание и зачеркивание текста с помощью свойства CSS text-decoration.
